Atom Editor For Mac
First Install For Your OS Atom on Mac Atom was originally built for Mac and should be a simple setup process. You can either hit the download button from the atom.io site or you can go to the Atom releases page at: Here you can download the atom-mac.zip file explicitly. Once you have that file, you can click on it to extract the binary and then drag the new Atom application into your “Applications” folder. When you first open Atom, it will try to install the atom and apm commands for use in the terminal. In some cases, Atom might not be able to install these commands because it needs an administrator password. To check if Atom was able to install the atom command, for example, open a terminal window and type which atom.

If the atom command has been installed, you’ll see something like this: $ which atom /usr/local/bin/atom $ If the atom command wasn’t installed, the which command won’t return anything: $ which atom $ To install the atom and apm commands, run “Window: Install Shell Commands” from the, (cmd + shift + p), which will prompt you for an administrator password. Atom on Windows Atom comes with a windows installer. You can download the installer from or from: This will install Atom, add the atom and apm commands to your PATH, create shortcuts on the desktop and in the start menu, and also add an Open with Atom context menu in the Explorer. FIGURE 1-2.Atom on Windows If you just want to download a.zip of the latest Atom release for Windows, you can also get it from the at.
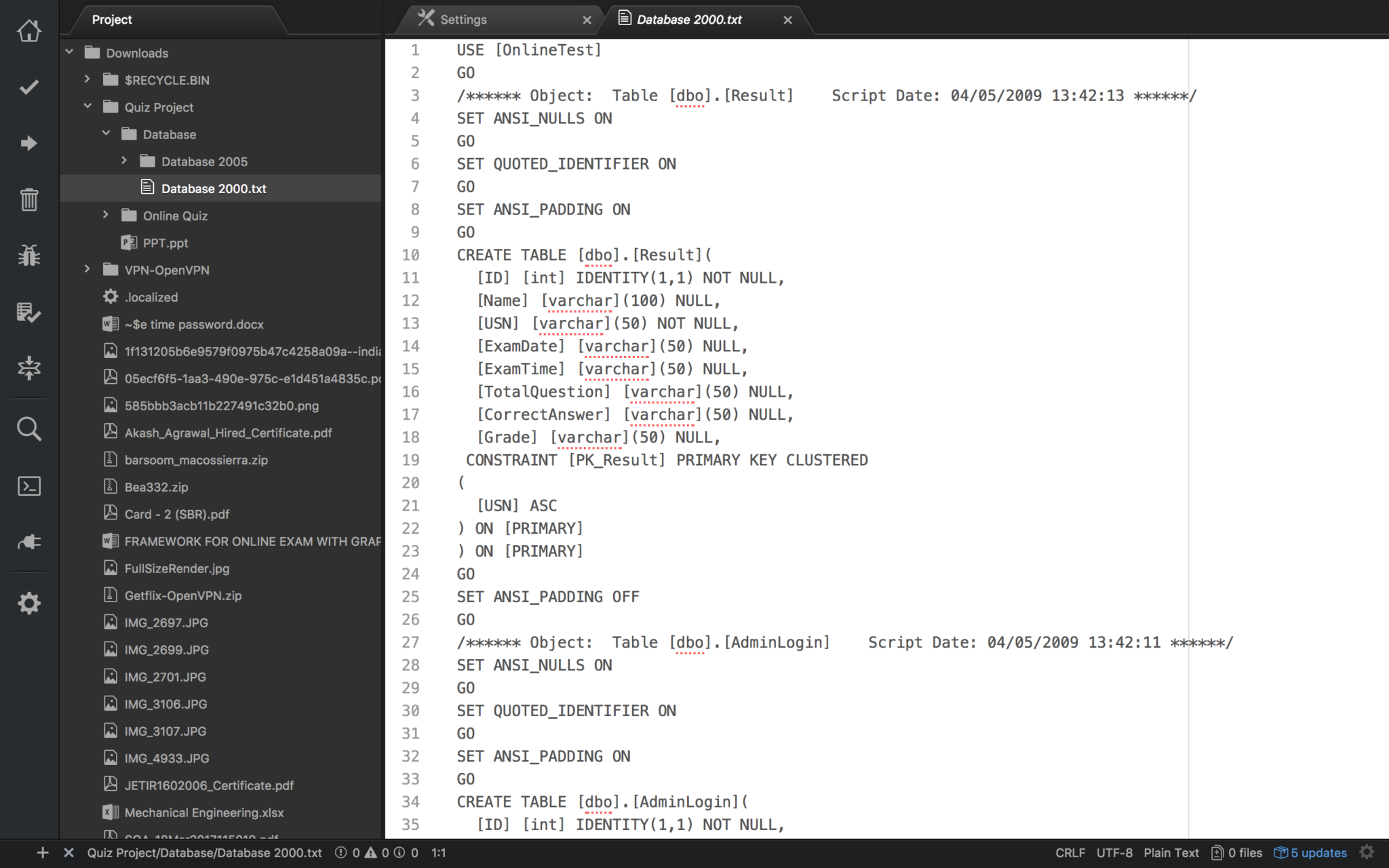
Atom on Linux To install Atom on Linux, you can download a or either from the at atom.io or from the Atom project releases page at. On Debian, you would install the Debian package with dpkg -i: $ sudo dpkg -i atom-amd64.deb On RedHat or another RPM based system, you would use the rpm -i command: $ rpm -i atom.x8664.rpm Atom from Source If none of those options works for you or you just want to build Atom from source, you can also do that. There are detailed and up to date build instructions for Mac, Windows, Linux and FreeBSD at: In general, you need Git, a C toolchain, and Node to build it. See the repository documentation for detailed instructions. Setting up a Proxy If you’re using a proxy, you can configure (Atom Package Manager) to use it by setting the https-proxy config in your /.atom/.apmrc file: https-proxy = If you are behind a firewall and seeing SSL errors when installing packages, you can disable strict SSL by putting the following in your /.atom/.apmrc file: strict-ssl = false You can run apm config get https-proxy to verify it has been set correctly, and running apm config list lists all custom config settings. Edit a Python file and use Atom’s Autocomplete Let’s start by creating a Python file with. This will open the file in Atom, and you’ll see the containing folder with all its contents on the left sidebar.
- Atom is a desktop text editor application based on web technologies. Like other desktop apps, it has its own icon in the dock, native menus and dialogs, and full access to the file system. Like other desktop apps, it has its own icon in the dock, native menus and dialogs, and full access to the file system.
- Installing Atom on Mac. Atom follows the standard Mac zip installation process. You can either press the download button from the site or you can go.
Build status Linux Build Status Windows Build Status Dependency Status Join the Atom Community on Slack. Atom is a hackable text editor for the 21st.
In the new file, if you type de, you’ll see that it suggests if you want to create a new function. This is because Atom has detected that the file extension is a Python extension. If you type the Tab key, you’ll see a template for a new function: Note that you have the fname highlighted. This is because you can now type the name of your function and it will replace fname. Let’s name our function product. Next, if you hit the Tab key again, the arguments of the function, arg, will be now selected.
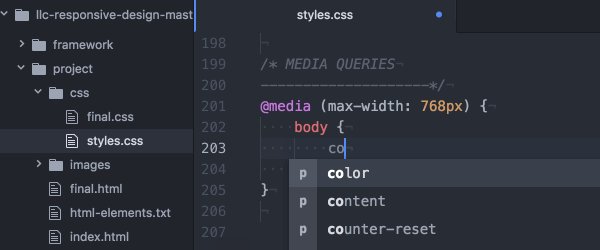
Just write x, y, as we need two different arguments for our function. Finally, hit the Tab key again to select the body of our function, pass, and replace it for our code. The end function should be something like. Restart Atom the apply these changes. It should work now???? Moreover, there are Linters for other languages like HTML, CSS or Javascript.
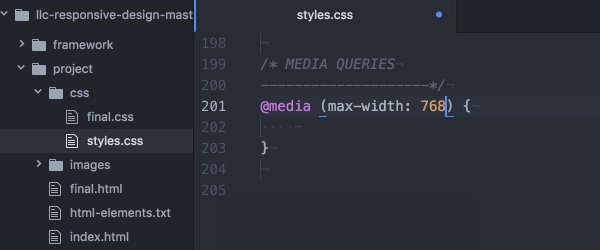
You can find a list. Further customisation for Python to follow PEP8 Here I’ll show you how you can configure Atom to follow, the official Python styling guide. First, open the Atom – Preferences window. Use spaces instead of tabs. Scroll down the Settings panel until you see the Soft Tabs option. Make sure it’s checked. This setting will convert tabs into spaces automatically.
Atom For Mac Os
Set the tab length to 4 spaces A little below the Soft Tab setting, you”ll see the Tab Length. Set it to 4 spaces. Automatic PEP8 validation. If you installed the linter-flake8 package discussed in the previous section, you already have automatic PEP8 validation Keybindings customisation In the same Preferences panel, you can see the Keybindings menu on the left. There, you’ll find a list of all the default keybindings active in your Atom editor.
However, by default, Atom confirms an autocomplete suggestion with both the Tab and Enter keys. But I only want to use the Tab key. In order to disable Enter as an autocomplete confirm key, we need to go to the Keybindings menu where you’ll see a link that says your keymap file. Click on that link to open the keymap.cson file. There, you need to write.
ADVERTISEMENT- This review considers sophisticated code editors with the following criteria. All must be:. Suited to web development. Cross-platform and work on Windows, Mac and Linux. Your preferences and settings should be available regardless of which OS you’re using.
General-purpose text editors which support typical web languages. You should be able to use the same application for HTML, CSS, JavaScript, PHP, Ruby, SQL, markdown and more. Highly customizable with cross-platform plugins and themes. Fast and stable.
Launching should never be a once-a-day dread like some IDEs. Immediately usable without a steep learning curve or having to remember numerous keyboard shortcuts. Sorry Vim and Emacs fans — console-based applications have been excluded — but you were never going to consider an alternative editor anyway!
Plants vs Zombies 2 takes the basic concept of the bizarre variety of combat-enabled plants defending a home base against hordes of wacky zombies. You've been waiting for months and months, and it's finally time. Zombies 2 is finally available in the U.S. App Store after a soft launch last. Plants vs zombies 2 for macbook. Read reviews, compare customer ratings, see screenshots, and learn more about Plants vs. Download Plants vs. Zombies™ 2 and enjoy it on your. Read reviews, compare customer ratings, see screenshots and learn more about Plants vs. Download Plants vs. Zombies™ 2 and enjoy it on your. Use the natural power of plants to prevent an army of zombies from eating your brains! Keep the zombies farther away by playing on BlueStacks Android.
I’ve also rejected browser-based editors such as and because they tend to be a little too web-oriented and cannot be used offline. Finally, it’s not possible to cover every editor matching these criteria but let us know if there are any you’d like considered for a future review (such as the new project). About SitePoint Smackdowns Developers spend many, many hours using their chosen editor.
It’s a subjective decision and, once you have the perfect configuration, it’s difficult to switch to another application. That said, SitePoint Smack-downs are not “use whatever suits you, buddy” reviews; the writer (me in this case) will make recommendations based on their own experience, requirements and biases. You’ll agree with some points and disagree with others; that’s great — add your comments so we can help others make an informed choice. We’ll also endeavour to keep these articles up-to-date, with new information added as necessary. Let’s look at the contenders. First, we have Sublime Text. The C and Python application was written by Jon Skinner and has attracted more than 2.5 million users since its launch in 2008.
Reviews have been mostly positive and, while it wasn’t the first sophisticated text editor, it set the bar for those which followed. Key features include:. comprehensive language support with TextMate-compatible grammars. multiple selections and column editing. “Goto Anything” quick navigation to locate files and code.
a command palette to access all features. a mini-map and code snippets. extensive customization, great themes and numerous plugins. good-looking, fast and stable Unlike the other contenders, Sublime Text is a commercial product costing $70 per user (you can have as many installations as you like).
You can evaluate the product for as long as you need; it’ll nag you to purchase a license every so often. $70 is considerably more expensive than free but divide it by the number of hours usage and the cost becomes negligible. Sublime Text is the most mature application and the only one not in a pre-release phase (although I was using version 3 beta for the purpose of this review). It therefore has a slight advantage but all the contenders are usable today.
Atom is a new editor from. The open source beta application is developed in Node.js, CoffeeScript, LESS and C in webkit wrapper. To suggest Atom was influenced by Sublime Text is an understatement. Key features include:. Free and open source on all platforms. Integration with Git and GitHub.
A for plugin developers. Immediately usable with less reliance on configuration files. A good selection of themes and plugins with a built-in package manager. Sublime Text and vim-compatible shortcuts. Attractive interface At the time of writing, Atom is reasonably easy to install on Mac and has a built-in updater. The Windows and Linux versions are a little behind with the latter requiring.
Brackets is an open source editor from Adobe. It’s been specifically created for web developers and is written in HTML, CSS and JavaScript using in a Node.js container.

Key features include:. Free and open source on all platforms. Good language and linting support especially for web development. Live browser preview and updates without a server (requires Chrome). Inline CSS editing. A for plugin developers.
Immediately usable with less reliance on configuration files. A good selection of themes and plugins with a built-in package manager. Multiple selection editing, auto-complete and color picker. Attractive interface The project is developed in sprints and a new version is available every 2-3 weeks.
There’s no auto-update yet, but the editor will warn you when a new version of the application and plugins are available. Light Table is a late contender. The crowd-funded Kickstarter campaign raised more than $300,000 for Chris Granger & Robert Attorri to develop the open source editor in ClojureScript with a Node-webkit wrapper. Key features include:. Free and open source on all platforms. Lightweight installation. Good-looking, fast minimalist interface.
Atom Editor For Mac Download
Auto-complete everywhere. Inline evaluation and watches.
Split views and instant feedback. A command palette and fuzzy finder.
A good selection of themes provided. A plugin manager with a reasonable selection extensions and an open API coming soon. Application auto-update (I’m yet to experience this!) Light Table describes itself as “the next generation code editor”. It aims to provide a flexible interface, real-time evaluation, live visualization and documentation where you need it. The editor is still in an early phase of development and language support is more limited than the other contenders. Evaluation Methodology I’ve been using all the editors for HTML, CSS/Sass, JavaScript, PHP, Node.js, Ruby and SQL development on three machines:. Windows 8.1 — a reasonably powerful 18 month-old laptop.
Mac OS X 10.8 — a mid-range two year-old Mac Pro. Lubuntu 14.04 — an aging five year-old laptop Inevitably, some editors have been used more than others owing to their release schedules:. Sublime Text 3 beta was installed on all platforms and used for six months. Atom 0.123 (and below) was installed on Mac only and used for four months. Brackets 0.42 (and below) was installed on all platforms and used for 12 months (although ). Light Table 0.6.7 was installed on all platforms and used for six weeks. It’s a late contender so it hasn’t received as much testing.
Let the battle commence! Round 1: The Interface Text editors don’t necessarily need to be pretty, but you’ll be staring at it all day so it helps if the interface is clean and usable, and also that it stays out of the way during marathon coding sessions. Color coding and customizable themes are essential and, while Sublime Text offers the most options, the other editors have a good range which can be adjusted to your liking. It’s difficult to choose a favorite because they all look similar. In addition, I prefer Sublime Text’s default Monokai theme, but the others offer similar variations.
The winner: Brackets — but only just. It provides the most consistent cross-platform experience and looks great.
It’s let down by font rendering, which doesn’t seem as smooth as other editors, but some tweaking can solve that issue. Atom is a close second. It has a slight edge on Sublime Text which looks somewhat out of place on Windows. Finally, Light Table has little interface to judge — but that could be an asset. Round 2: Syntax Support All the contenders can edit source files regardless of syntax. However, Sublime Text wins the category because it offers color coding and assistance for dozens of popular and arcane languages.
Atom and Brackets aren’t far behind and have plugin support for lesser-used syntaxes. Light Table primarily concentrates on Clojure, ClojureScript, Javascript, Python, HTML and CSS but the situation will improve as the editor evolves. Round 3: Ease of Use and Learning Curve The ideal editor will make you productive on day one and allow you to discover features over time.
Brackets takes an easy win; most options are available from the menu and interface without having to edit configuration files (although they’re still available). Sublime Text is packed full of features but finding, configuring and using them is another matter. Atom is slightly better in that respect but still has a relatively steep learning curve compared to Brackets. On the other hand, Light Table hides its power, and you’ll need to read documents and watch videos to learn basic operations such as enabling word-wrap or changing indentation settings. Round 4: Speed and Stability No contest: Sublime Text is far faster than the other editors and I don’t recall a single crash or loss of work. Light Table is also quick.
It managed to open large 25Mb file faster than Sublime Text, although editing was more sluggish. Atom is noticeably slower. It’s usable although opening large files isn’t possible — the editor currently has a 2Mb limit. Finally, Brackets has higher hardware requirements, starts slower and I’ve experienced several crashes with multiple and large files. I’d happily use it for editing HTML, CSS and JavaScript but may think twice about opening a lengthy SQL dump. Round 5: Native Feature Set How good is the editor before you start adding plugins? The winner is Sublime Text: it offers a wide range of features out of the box.
Perhaps this is inevitable for a commercial product. Other contenders take a more minimal approach, with a basic editor supplemented by plugins offering advanced options should you require them.
Even auto-complete is a plugin for Atom, and Brackets doesn’t yet have a split view. On balance, I prefer this philosophy but Sublime Text manages to remain nimble and light despite the extra functionality. Round 6: Web-Specific Features An easy win for Brackets. The editor is developed with web technologies to help build web technologies. Front-end coders can enjoy novel features including:.
Live Preview: launch a page in a browser and watch changes in real-time as you edit. CSS Quick Edit: hit Ctrl/Cmd+E when editing HTML to reveal and edit the CSS styles associated with that element. Code completion, a color picker, image previewer and animation timing bezier curve editor. Some great extensions such as the Theseus JavaScript debugger and CSS shapes editor. Brackets has less emphasis on server-side languages but basic syntax support is available. Light Table follows with workspaces, browser preview panes, live editing, code evaluation, auto-complete and documentation. Surprisingly, it’s not possible to view image files despite the editor having a browser base.
Atom and Sublime Text are more general-purpose editors. They may be less web-oriented but have further options. Round 7: Plugins and Extensions Sublime Text seems the obvious winner — the editor has.
That said, quality is variable and package control is more difficult than the competition. Sublime Text’s API documentation is minimal, it’s not possible for plugins to interact with the whole interface and Python knowledge is required. I’m therefore giving additional credit to Atom and Brackets. While neither has the range or variety of extensions, plugin management is far superior and both have open, well-documented APIs. Developing extensions in JavaScript is a welcome bonus for web developers.
Light Table has a small number of plugins and the API is not complete at the time of writing. Round 8: Customization and Hackability This category is more difficult to assess, since all the editors are designed to be highly customizable. After much deliberation, the winner is Atom. It has similar configuration files to Sublime Text, but many options can be discovered within the interface.
Is better and the editor’s source is available should you require deeper changes or plugin development. Brackets has plenty of options and is also open source, but it’s not as configurable as Atom and Sublime Text. Light Table’s level of customization is good, but it’s more complex, even with comprehensive auto-completion and assistance. Round 9: The Future Sublime Text’s pace of development has slowed although that’s understandable given its maturity. Its future as a commercial product is less certain given that Atom — the winner in this category — is backed by GitHub who are giving it away for free. The editor will be hard to beat once the final version is released on all platforms.
Brackets also has a positive future: it’s backed by Adobe and has dozens of contributers. The number of features and plugins has grown significantly during the past few months. It’s too early to predict Light Table’s future. The editor is promising and works well on less powerful hardware, but it’s taking a fairly radical path and I’m not convinced it will gain mass appeal. Round 10: The Overall Winner The rounds have been surprisingly close.
If we presume round 7 was a three-way tie, Atom won three with Brackets and Sublime Text on four each. All the editors are good but, if I had to choose a single editor today, it would be an easy decision. Sublime Text remains the editor to beat despite the monetary cost. The editor is fast, stable and has a ridiculous number of features and plugins. The downside: features can be difficult to discover and you’ll have a nagging doubt you’re not using the editor to its full advantage. The Cheapskate Option If you’d rather not shell out for Sublime Text, you have a few options.
If you use a Mac, Atom shows promise. While it won fewer rounds than Brackets it was a strong second in most categories. If it were a little faster and easier to install on Windows and Linux, Sublime Text could struggle to compete. The web development community will almost certainly prefer the open JavaScript API plugin architecture.
Brackets did well. It’s evolving rapidly, has web development features you won’t find elsewhere and feels polished on all platforms. Speed and stability can mar the experience but it’s a viable option for front-end developers with a reasonably powerful machine. Although Light Table didn’t win any rounds, it’s an interesting project with a radical approach. It’s lightweight and fast on modest hardware but you’ll need to invest time learning how to use and configure the editor. Few of us have the patience but I suspect it could gain an underground Vim-like quasi-religious following. The editors are free so you can install and use them interchangeably.
I usually reach for Atom when I’m doing project work on the Mac. Brackets is my preferred choice on the PC for client-side projects or markdown files (there’s a great preview plugin). Finally, I use Light Table for quick viewing and editing on all OSs. Ultimately, it’s congratulations to Sublime Text, which remains the editor of choice!
Do you agree with Craig’s choice? Please leave your comments, and let us know which products you’d like compared (not just text editors) in future SitePoint Smack-downs.
Comments are closed.